
アイキャッチて必要なの?
どうやって作ればいいかわからない
アイキャッチを簡単に作る方法が知りたい
オシャレなアイキャッチ画像を作るテクニックてあるの?
こんな悩みを解決します!
本記事では、アイキャッチ画像の重要性を解説し、オシャレなアイキャッチを作る方法を紹介します。
この記事を読むことで、SNSからブログへの流入が期待できるアイキャッチを作れます!
ブログのアイキャッチ画像を作る理由
ブログを書くだけでも大変なのに、アイキャッチを作る必要はあるの?
そう考える人も時々います。

僕自身そう思って、しばらくアイキャッチを作っていませんでした。
まずは、アイキャッチを作る理由を解説しますね。
SNSからの流入が期待できる
アイキャッチを作るメリットの1つは、TwitterやInstagramなどのSNSからのアクセスアップが期待できること。
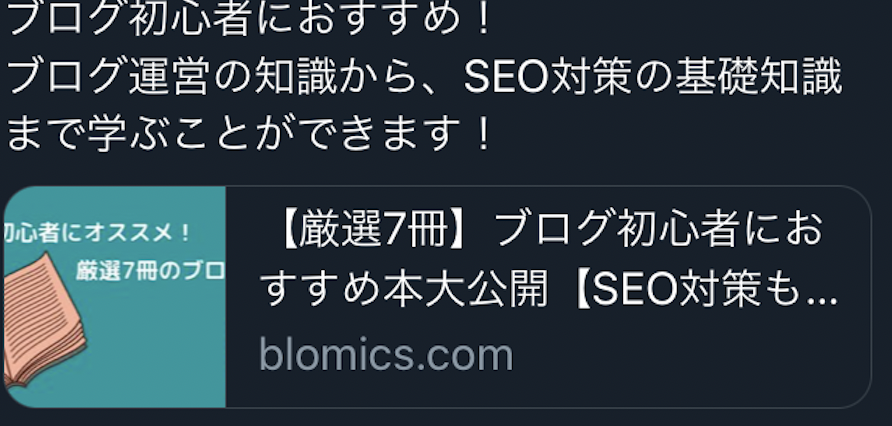
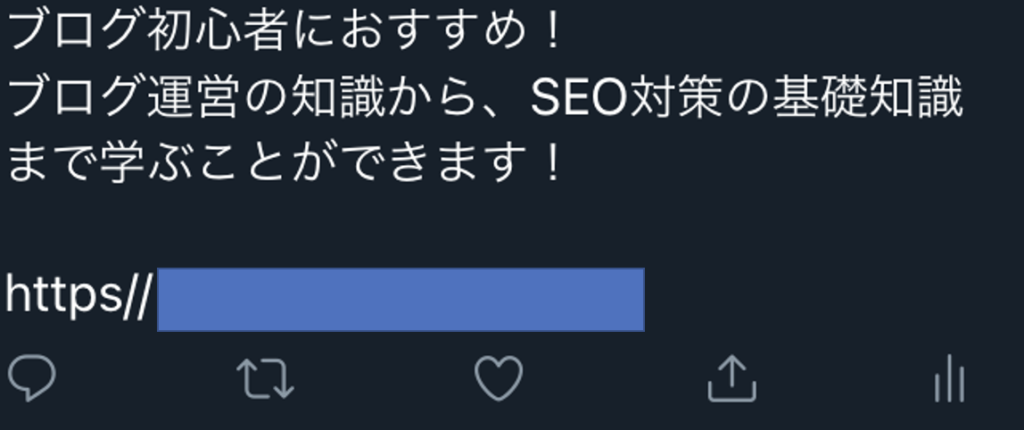
例えば、下の画像を見てください。


アイキャッチがあるツイートのほうが、目に止まりますよね。
このように、アイキャッチがあるとユーザーの目に止まりやすくなり、ブログへの流入もしやすくなります!
記事を見つけやすくなる
アイキャッチ画像があると、特定の記事を見つけやすくなります。
例えば下の画像を見てください。

アイキャッチ画像が有ると、どの記事かひと目で判別しやすいですよね。
一方、アイキャッチがない記事がたくさんあると、見たい記事がすぐには見つかりません。
このように、アイキャッチ画像を設定しておくことで、読者が記事を探しやすくなります。
回遊率の向上につながる
ブログカードを表示させると、回遊率が上がりやすくなります。
ブログカードとは、自分のブログに内部リンクを張った時に表示されるもの。
ブログカードにはアイキャッチ画像が表示されるため、読者の目を引くようなアイキャッチ画像を設定しておくとクリックがされやすくなります。
回遊率が高くなるとGoogleからの評価も高くなります。
オシャレなブログになる
TOPページを表示した時、統一感のあるアイキャッチ画像が並ぶと非常にオシャレな印象を受けます。
デザインを統一することは、直接的なSEO対策効果はありません。
が、オシャレなブログだとついつい覗いてみたくなるもの。
次第にアクセスが増え、結果としてGoogleからの評価が高まることが期待できます。
アイキャッチ作りに使えるデザインツール
それでは、アイキャッチ作成にオススメのデザインツールを3つ紹介します!
Canva
多くのブロガーさんが利用しているサービスです。
Web上で利用するため、Macユーザーでも問題なく使用可能。
豊富なテンプレートが有るため、初心者でもいきなりオシャレなアイキャッチを作成できるのが魅力の一つ!
基本的には無料版でも問題なく利用できますが、有料版だとよりオシャレな素材やテンプレートをふんだんに使えます。
Photoshop
他のデザインツールよりもクオリティの高いアイキャッチを作りたい人におすすめです!
できることが多い分、使い方について多少勉強をする必要が有ることが難点。
アイキャッチ作成だけでなく、将来的にブログのロゴづくりや画像編集なども行っていきたい人はCanvaよりもPhotoshopを利用するほうが良いでしょう。
photoshopを使ったアイキャッチ画像については別の記事でも紹介しているので、あわせて御覧ください。
PowerPoint
大学や仕事で利用する機会が多いため、使い方になれている人が多いと思います。
図形や写真を組み合わせて簡単なアイキャッチ画像を作ることも可能。
ただ、Canvaと比べると図形などの素材が少ないため、凝ったアイキャッチ画像を作るのは難易度が高いです。
Canvaを使ったアイキャッチの作り方【テンプレート版】
今回は、多くのブロガーさんが利用しているCanvaを使ったアイキャッチの作り方を紹介します。
アイキャッチ作成に慣れていないうちは、ゼロからアイキャッチを作るのは難しいと思います。
なので、本記事ではCanvaのテンプレートからアイキャッチを作る方法について紹介しますね!
Canvaに登録
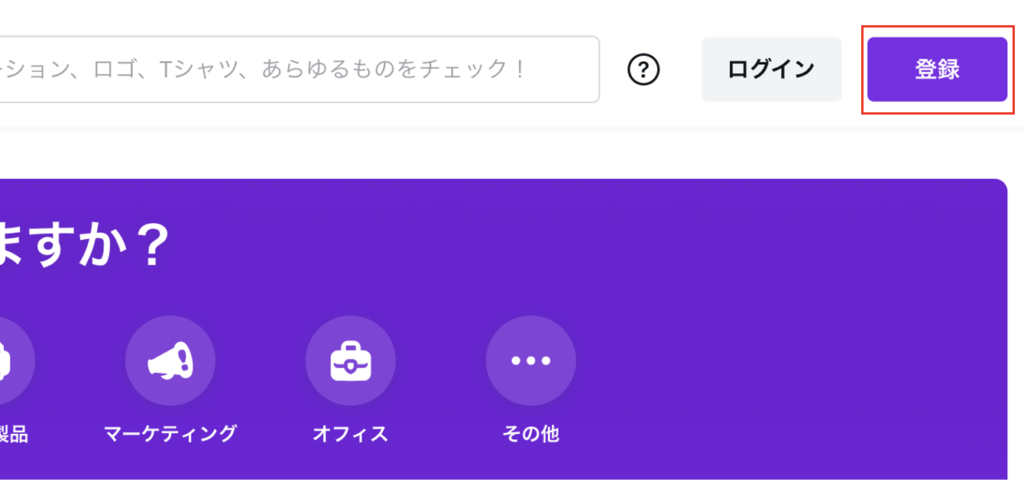
Canvaを初めて使う人は、まずユーザー登録をしましょう。
画面右上にある「登録」ボタンから、登録を行うことができます。

作成画面を開く
Canvaに登録できたら、以下の手順で作成画面を開きましょう!
作成画面を開く手順
- 「デザインを作成」ボタンをクリック
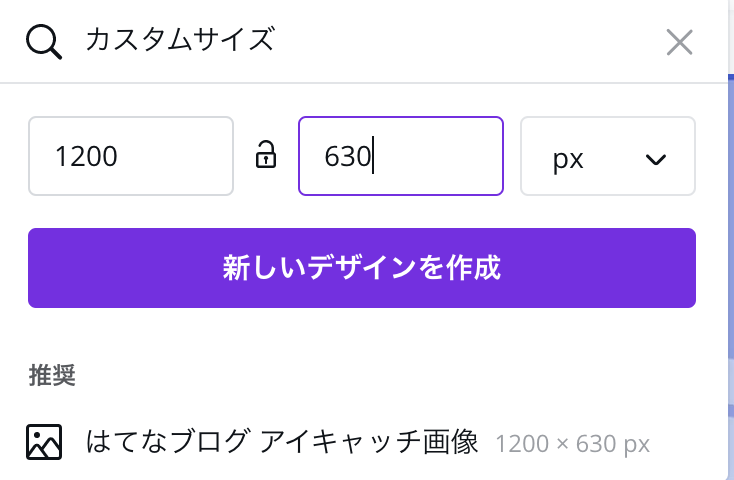
- 「カスタムボタン」をクリック
- サイズを「1200 (幅) ×630 (高さ) 」に設定
- 「新しいデザインを作成」をクリック
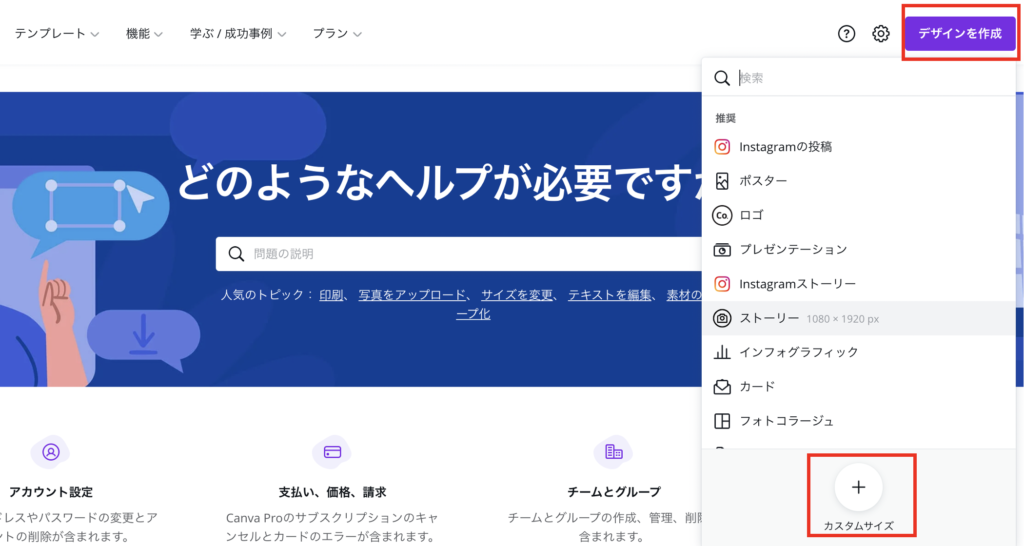
わかりやすいように、作業手順を示した画像も張っておきますね。

画面右上の「デザインを作成」ボタンをクリックすると、下に選択肢が表示されます。
その一番下にある「カスタムサイズ」をクリックしてください。

そうすると、サイズを指定する項目がでるので、画像のように「1200×630」と入力をしましょう!
その後、下の「新しいデザインを作成」をクリックすれば準備完了です。
テンプレートを開く
作業画面が開けたら、テンプレートを開いていきましょう!

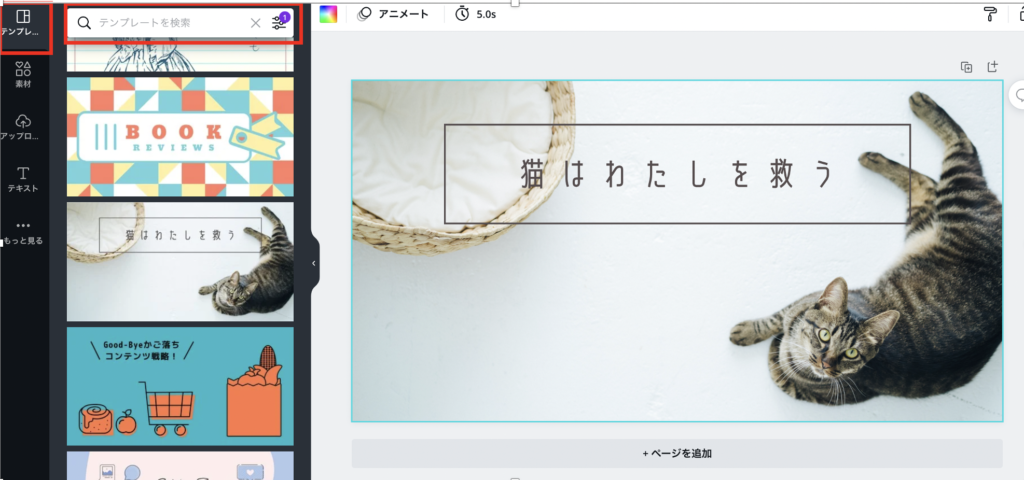
左のタブが「テンプレート」になっていることを確認し、「テンプレートを検索」から好きなワードで検索をしてください。
そうすると、オシャレなアイキャッチがたくさん表示されたと思います。
その中から、好みのアイキャッチをクリックしてください。
タイトルを編集する
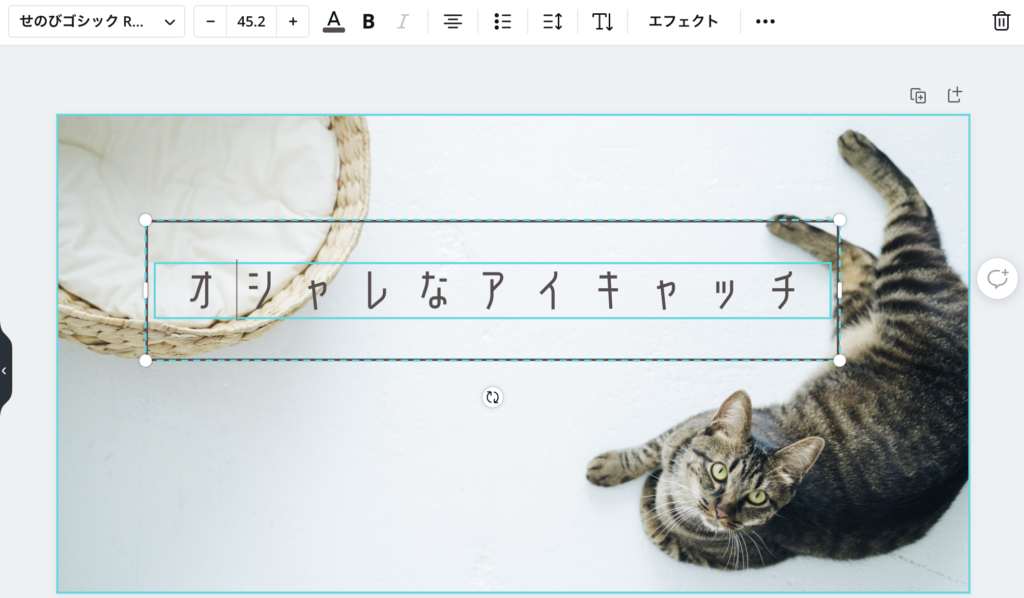
テンプレートが開けたら、タイトルを編集してみましょう。
文字が書かれているところにカーソルを合わせてクリックをすると、編集できるようになります。
今回の場合だと、「猫はわたしを救う」という文字をクリック。

あとは上に表示されているタブで文字の大きさやフォントを、好みに合わせて調整してもいいでしょう。
ダウンロードする
好みのアイキャッチ画像が完成したら、ダウンロードをしましょう。
ダウンロードは、画面の右上に「ダウンロード」ボタンが有るので、そこから行うことができます。
ブログ用アイキャッチの作成テクニック
基本的なアイキャッチ画像の作り方がわかったところで、作成のテクニックをいくつか紹介します。
使う色に気をつける
アイキャッチ画像を作る時に、あまり彩度や明度の高い色を使うのは控えましょう。
写真はシンプルなものを選ぶ
アイキャッチを作る時、写真を使うこともあります。
その時、被写体が多いものよりも、被写体が少ないシンプルなものを使うのがベター。
あまり被写体が多いと、ごちゃごちゃしたイメージを与えるだけでなく、ブログに誘導する上で大切なタイトルが目立たなくなります。
写真など素材の入手先については、別の記事で紹介しているので合わせて御覧ください。
強調したい文字のサイズを大きくする
強調したいワードのサイズを変更するのも時には有効です。
文字の大きさにメリハリをつけることで、より読者の目を引くことができます。
ブログ用アイキャッチを作る時の注意点
最後に、アイキャッチを作成する上で注意すべきことを解説します。
以下の点は、意外としている人がいるのでこの記事を読んでいるあなたは、ぜひ気をつけてください。
色を変えすぎない
文字を編集していると、ついつい色を変えすぎてしまうことがあります。
文字の色をかえるのは、強調したいもじを目立たせるには有効です。
しかし、あまりに多くの文字色を変更すると逆効果。
どこを強調したいのかわからなくなるだけでなく、見にくくなります。
なので、色を変えるのは1, 2箇所にしておきましょう。
保存の形式に注意
Canvaで作ったアイキャッチをダウンロードする時の、保存形式に注意しましょう。
デフォルトだと「PNG」形式になっていると思います。
これを、「JPG」形式に変更しておきましょう。
理由は、PNG形式だと容量が大きすぎて、あなたのブログサイトの表示速度が遅くことがあるから。
サイトの表示速度が遅いと読者が離れてしまい、結果、Googleからの評価も下がってしまいます。
SNSでの表示のされ方に注意する
冒頭で、アイキャッチを作るメリットの一つにSNSからのアクセスアップが期待できると言いました。
ここで注意してほしいのは、SNSによって表示のされ方が多少違うということ。
例えば、Twitterの場合だとアイキャッチの端が表示されないこともあります。
そのため、端の方に書かれた文字が見切れてしまうことに。
これを防ぐために、タイトルなどの文字はできるだけ真ん中に持ってくるようにしましょう。
まとめ
今回は、ブログ用のアイキャッチの作り方について紹介をしました。
アイキャッチを作りなれていない人は、まずはCanvaを利用することをおすすめします!
アイキャッチ作りになれてきた、もっとおしゃれなアイキャッチが作りたいという人は、Photoshopの利用を検討すると良いでしょう。
また、おしゃれなアイキャッチを作ってSNSからの流入を目指すのは一つの手段です。
でも、どうせならGoogleに評価されて検索流入を増やしたいですよね?
別の記事で、SEO対策におすすめの本を紹介しているので、興味がある人は是非読んでみてください!





コメント