
ブログ用におしゃれなアイキャッチをphotoshopで作りたい。
photoshopを使ったアイキャッチの作り方を知りたい。
photoshopを使うのは難しそう。
こんな悩みを解決します。
本記事では、photoshopを使ったアイキャッチ画像の作り方を解説。
あわせて、オススメのフリー素材サイトについても簡単に解説をします。
この記事を読むことで、photoshopを使ったおしゃれなアイキャッチ作りができるようになります。
photoshopで使う素材を入手する
まずは、photoshopで使う画像を入手しましょう。
こだわりがある人は自分で写真をとってもいいですが、そうでない人はフリー素材サイトから入手するのがオススメです。
僕がオススメするのはフリー素材サイトの一つ「Pixabay」。
画像だけでも200万を超える高品質な素材が提供されています。
Pixabayは「商用利用OK」で「コピーライト表示不要」のため、安心してアイキャッチ作成が可能。
アイキャッチに使えるフリー素材画像については、別記事で詳しく紹介しているのでぜひご覧ください。
photoshopを使ったアイキャッチ画像の作り方
ここからは、実際にphotoshopを使ったアイキャッチ作りの方法を紹介します。
主な流れは以下のとおり。
アイキャッチ作成のフロー
- Photoshopを開く
- 画像を取り込む
- 文字を入れる
- 画像を調節する
- 保存する

順番に解説しますね。
Photoshopを開く
まずは、フォトショップを起動しましょう。
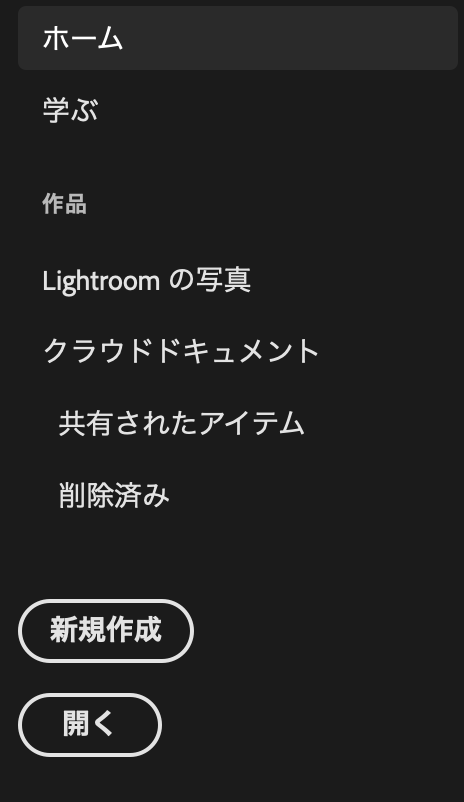
次に、画面左側に「新規作成」があるのでクリック。

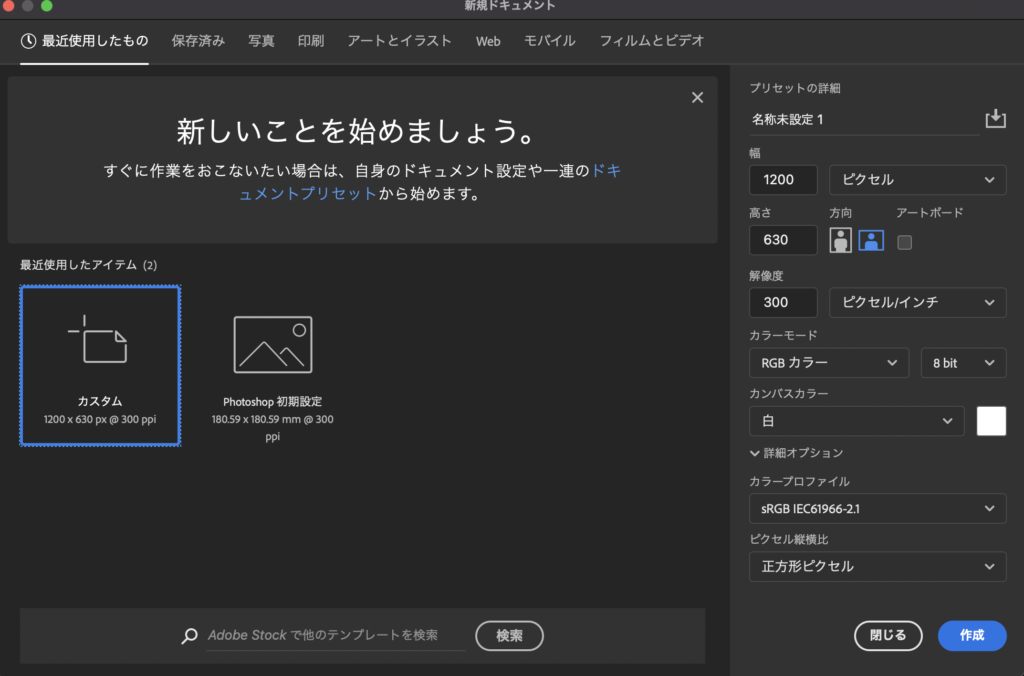
次に、サイズ調節をする画面が出てきたと思います。
ブログのアイキャッチのサイズは「1200×630px」がオススメ。
したがって、「横:1200×縦630、ピクセル」に設定しましょう。

画像を取り込む
次にすることは画像を取り込み。
今回は、Pixabayで事前に保存していた画像を使用します。
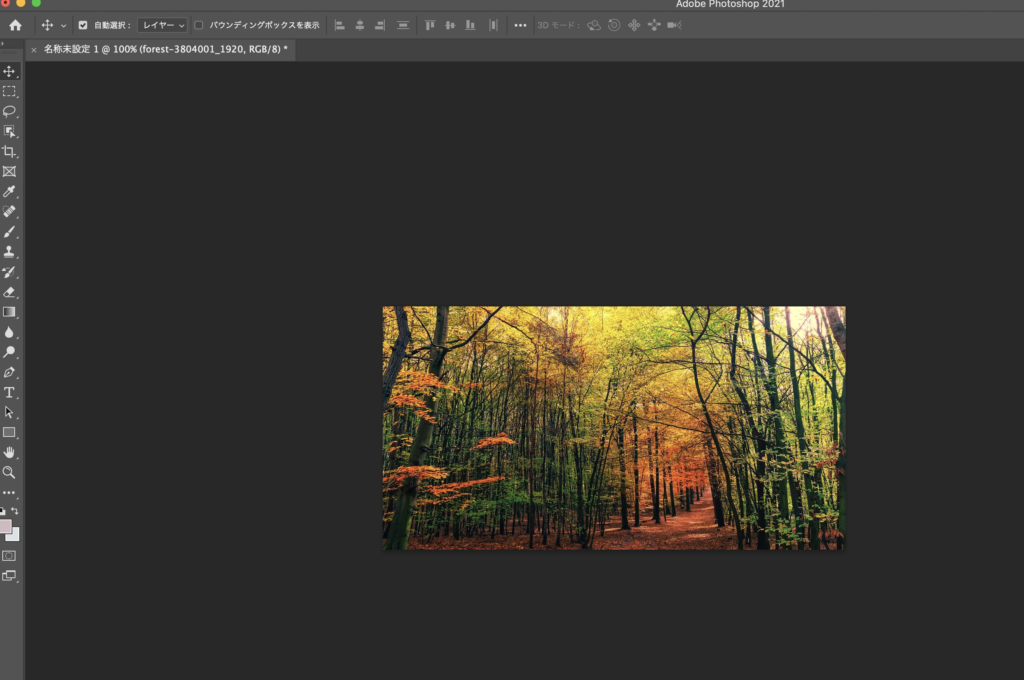
画像の取り込みは、画像をphotoshopの作業ウインドウにドラッグすることで可能。
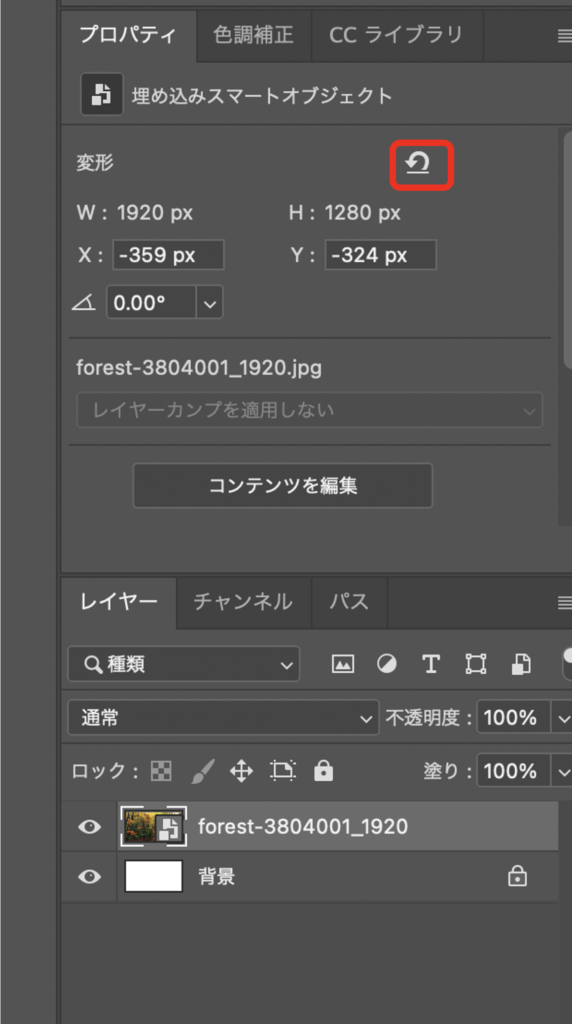
取り込みが完了したら、図のような表示がされるので赤枠の場所をクリックしてください。

これで画像の取り込みは完了です。

画像が小さい、あるいは大きくて作業がしづらい場合は、以下のショートカットを利用して倍率を変更しましょう。
倍率を変更するショートカットキー
- 倍率を大きくする:Command + 「+」
- 倍率を小さくする:Command + 「-」
文字を入れる
次は画像に文字を入れて入れます。
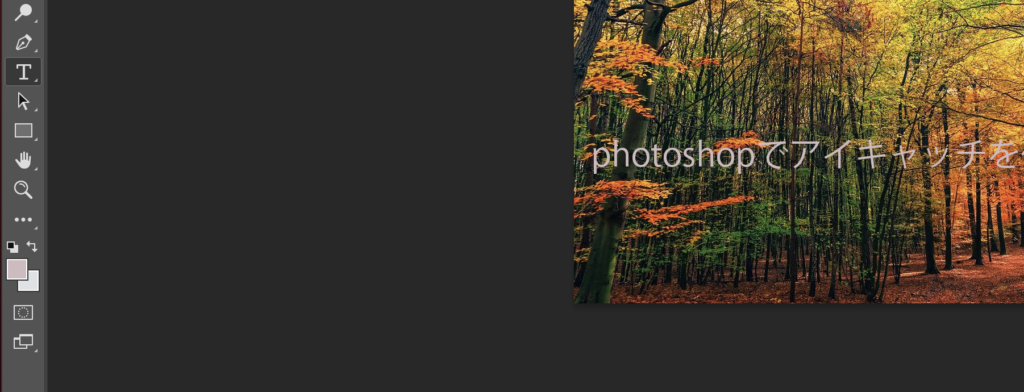
まずは、画像をクリックしたあとに左のバーにある「T」のようなアイコンをクリック。

クリックができたら、文字を入れたいおおよその場所をドラッグしてください。
ドラッグが完了したら、文字を入力。
今回は、「photoshopでアイキャッチを作る方法」としておきます。
場所が少し左によりすぎているので、文字の移動をしましょう。
移動させるには、まず左バーの一番上のアイコンをクリック。

文字を真ん中に移動させることができました。

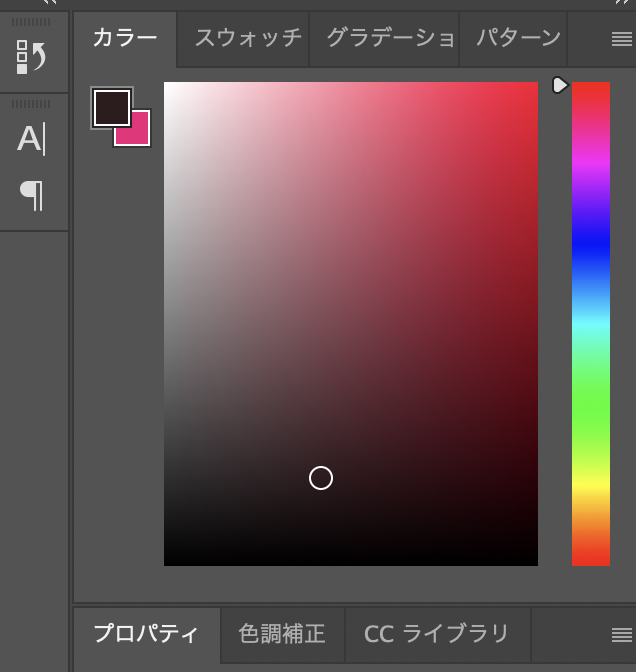
文字が見にくいので、色の変更も行いましょう。
まずは、色を変更したい文字をドラッグで選択。

そして、右にある「カラー」の項目を選択、さらに四角が重なったようなアイコンをクリックしましょう。

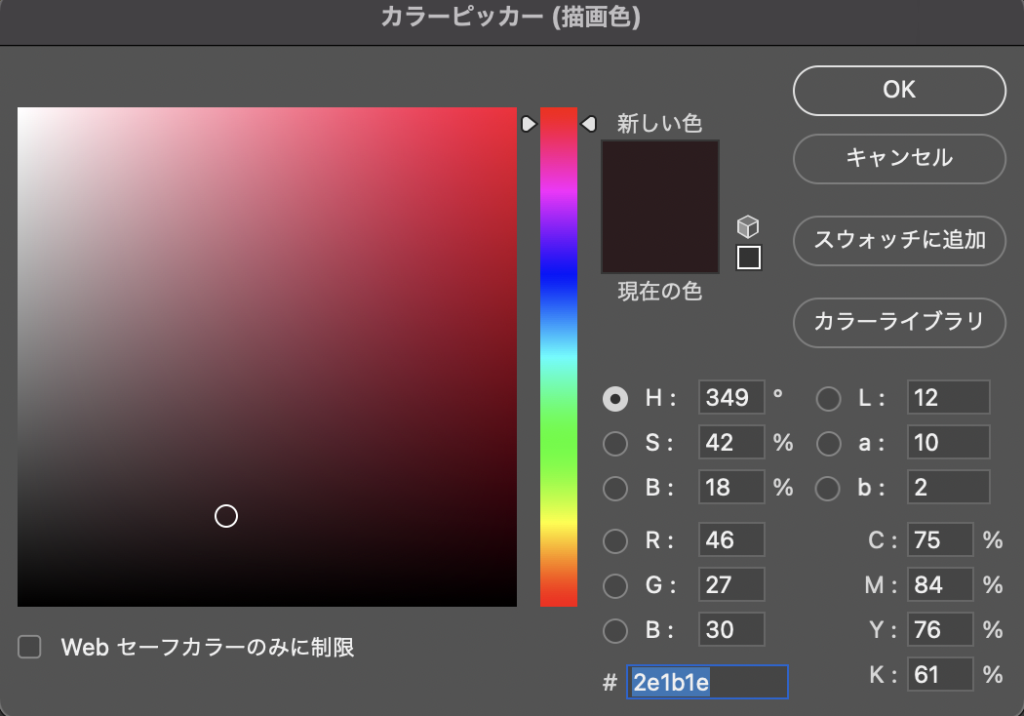
すると、下の画像のようなウインドウが表示されるので、変更したい色を選択して「OK」をクリック。

次に文字の書体なども変えていきます。
左のバーにフォントの書体を選択できる項目があるので、好きなものに変えてみましょう。

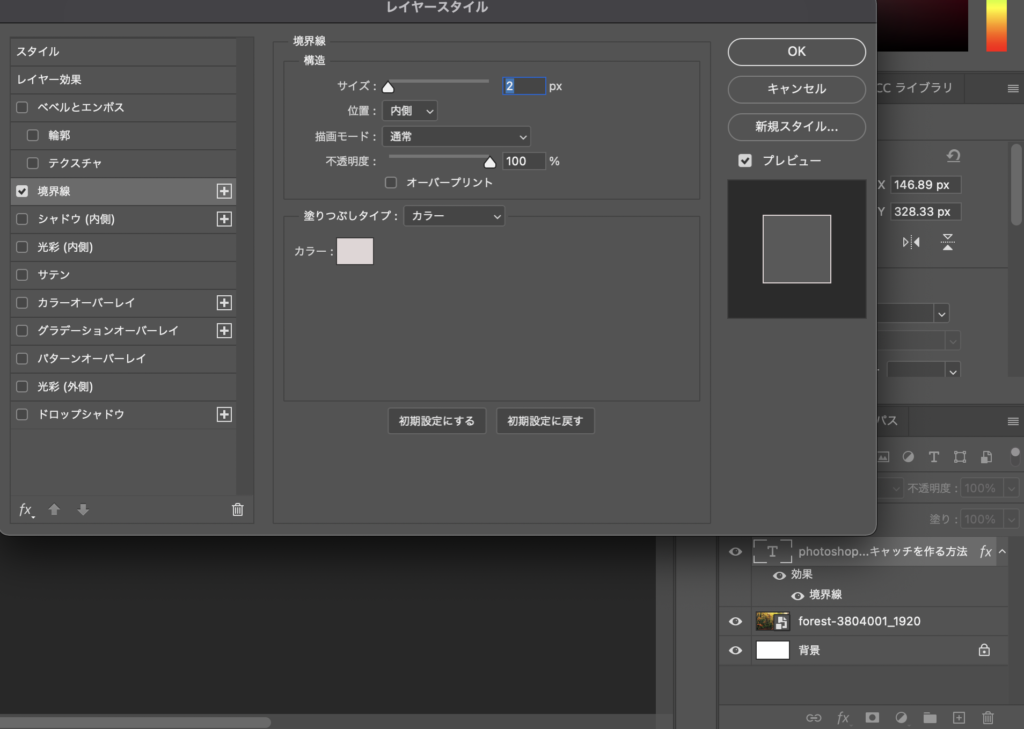
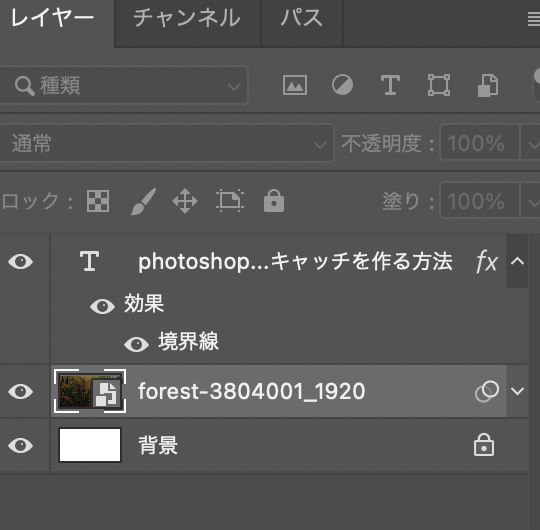
最後に文字の境界線もいじってみます。
左のバーの一番下に「fx」という表記があるので、そこをクリック。
「境界」を選択してみてください。

そうすると上の画面になるので、「構造」の項目の「サイズ」を調整。
実際にどのように表示されるのかを確認しながら、変更してください。
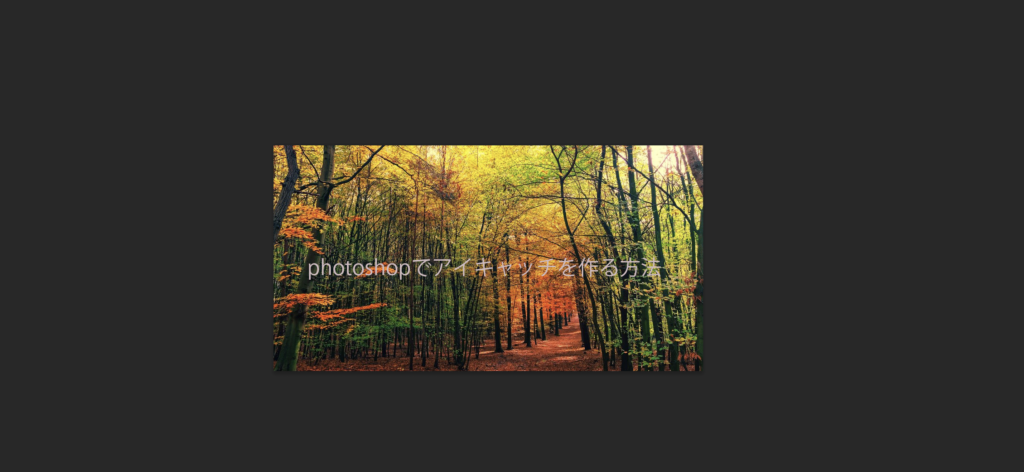
そうすると、下のような画像ができます。


だいぶ印象が変わってきましたね。
画像を調節する
今のままだと、今のままだと文字が目立ちません。
なので、画像の編集を行っていきましょう。
露光量の調整
まずは、「露光量」の調整を行います。
左のバーで画像のレイヤーを選択しましょう。

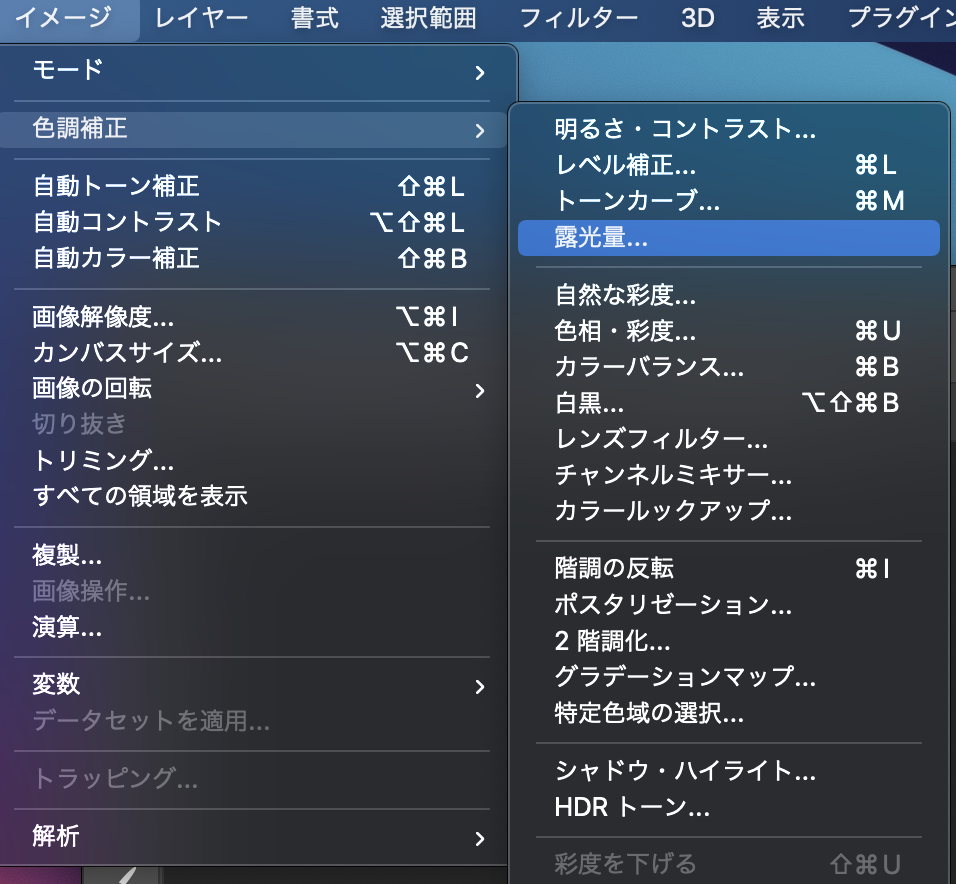
次に、PC画面一番上の「イメージ」をクリックし、「色調補正」、「露光量」を選択します。

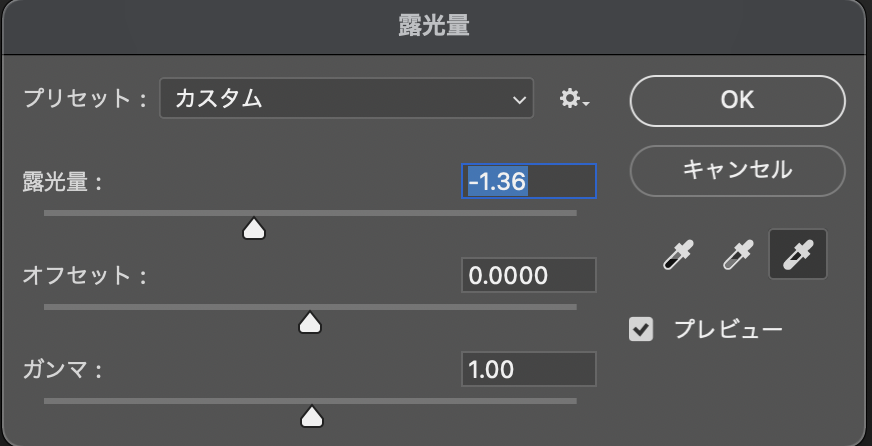
すると、露光量を調整するウインドウが表示されます。

露光量を調整できたら、「OK」をクリックして完了です。

グラデーションをつける
最後に、グラデーションを付けてみましょう。
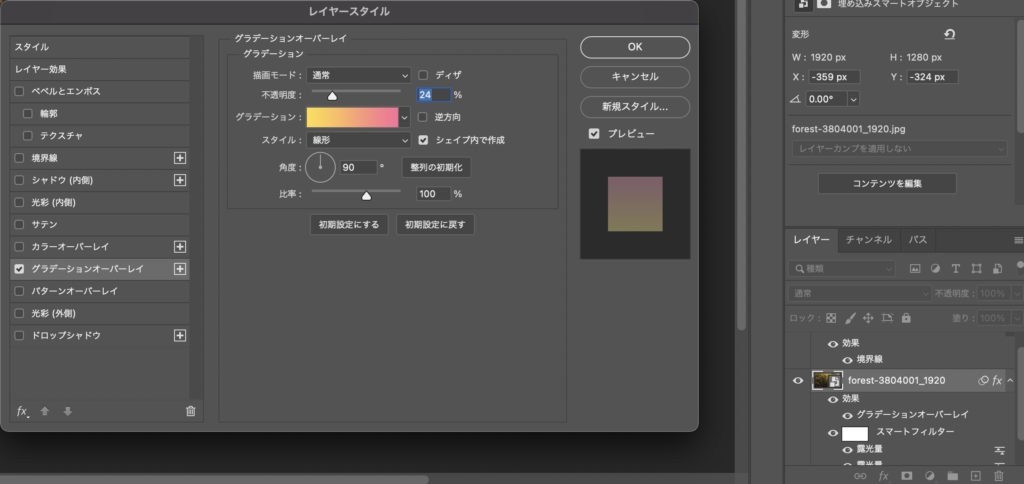
画像のレイヤーを選択し、「fx」の項目から「グラデーションオーバーレイ」を選択。
すると、下のような画像が表示されます。

表示されたら、「スタイル」の丈夫にある「グラデーション」から好みのグラデーションを選択。
次に、不透明度を調整して好みの画像になったら、「OK」をクリックして完了です。

一連の作業で完成したアイキャッチを下に表示します。
保存する
アイキャッチ画像が完成したら、最後は保存しましょう。
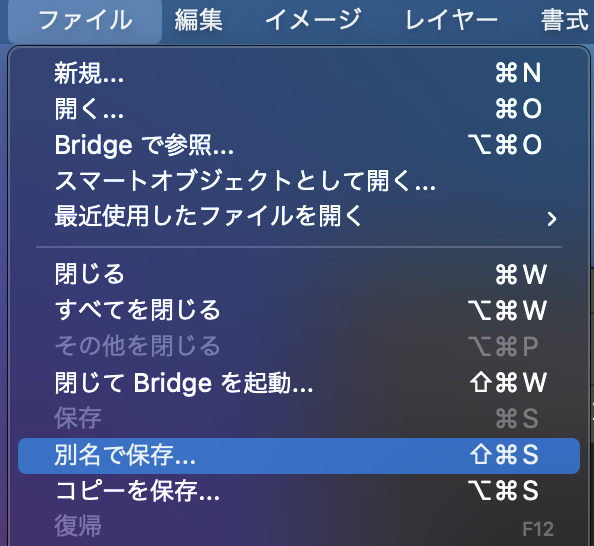
方法は、デスクトップ上部にある「ファイル」をクリック、「別名で保存」を選択。

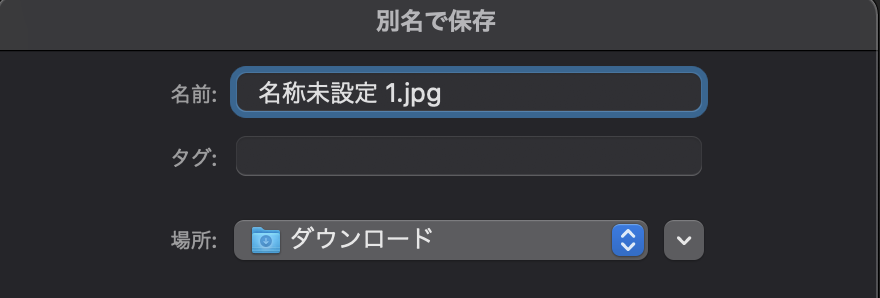
保存するファイル名を決定する時、名前が「〇〇.psd」となっていると思います。
「psd」の部分を「jpg」に変更して保存しましょう。

これでアイキャッチ作成は完了です。
まとめ
本記事では、photoshopを使ったアイキャッチ画像の作成法を紹介しました。
今回紹介した方法はとてもシンプルな作り方なので、photoshop機能のほんの一部しか紹介できていません。
photoshopにはまだ豊富な機能があるため、かなり高度な編集が可能。
より凝った編集をしたい人は、ぜひアイキャッチづくりにphotoshopを活用していきましょう。





コメント